Sustainable Furniture store offering customization and Augmented Reality (AR)




Sleek Nook
Project Overview
Enable users to customize their furniture by fabric, color, size, etc.
Implement augmented reality (AR) features to verify product size and color
Encourage users to shop for their furniture online with confidence.
Individuals who prioritize sustainability and eco-friendly products in their purchases.
People looking to furnish their homes, particularly those who enjoy customizing their space to reflect their personal style.
Individuals who are not interested in shopping for furniture online, aiming to understand what keeps them from doing so.
Target Users
Business Goals


10 Weeks
Group of 4
UX/UI Designer
Figma, Figjam,
Photoshop, Canva and
google Form


Design Process
Our team of four followed a Double Diamond approach based on the Design Thinking methodology. The process wasn't linear; we frequently moved between stages as the project evolved.


Discover
To understand the user's pain points and develop effective solutions, we employed a comprehensive research approach that consisted of the following methods:
Survey
Interview
Competitive analysis
Survey
By conducting a survey with 50 participants, we were able to gain valuable insights into user preferences, revealing key findings that helped the design process.


Improved Visualization Features:
Use high-quality images with a zoom-in feature to allow users to see the material details.
Place the 360-degree view option where users can access it easily, enabling them to visualize the furniture from all angles.


Presentation of Sofa Options:
Combine the two most preferred methods: categorize sofas by Furniture Type and Room Type to cater to diverse user preferences.


Complementary Accessories Display:
Show preferable items that match the sofa product, such as coffee tables, side tables, and cushions.
Interview
In our research, we interviewed 13 people to understand their needs and preferences for online furniture shopping.


Key findings include the importance of accurate product categorization and filters (color, price, size) for ease of browsing. Users emphasized the need for dimensions in both inches and centimeters, detailed 3D AR visuals, images, and descriptions.
Customization options (legs, fabric, sizes) should be prominently displayed on the landing page. Reviews, high-quality images and allowing zoom-in on fabric details, are crucial for building user trust and influencing purchasing decisions.
Define
Affinity Diagram
By creating the affinity diagram, we pinpointed the critical factors to consider


Some quotes mentioned by people in interviews:
"Categorizing products by room type and furniture type helps me navigate better."
"I prefer to quickly narrow down my choices using filters for price and color."
"Having precise dimensions, high-quality images, and zoom features is crucial. I want to see the fabric, color, and texture up close."
"Customer ratings and reviews are crucial and influences my purchasing decisions."
We analyzed 5 similar websites, studying their features and workflows. This research enabled us to create a more effective information architecture, incorporating elements inspired by their designs.
Below, the identical colors represent similar features that we examined across these websites.
Competitive Analysis


Persona
The insights we gathered from our research led to the development of the persona. Our main goal was to highlight the patterns and pain points that surfaced, enabling us to better empathize with the users.


Site Map
By doing card sorting, we learned how to organize different sections of our website and made the first version of our site map. However throughout the design process, user testing and the competitive analysis, the final version of the site map was built.




User Flow
Develop
After analyzing our research data and understanding user needs, we developed solutions to address their concerns and incorporated them into our design.


Challenge 1:
Users wanted to visualize product size and color within their own space before making a purchase, enhancing their confidence in the decision-making process.
Solution:
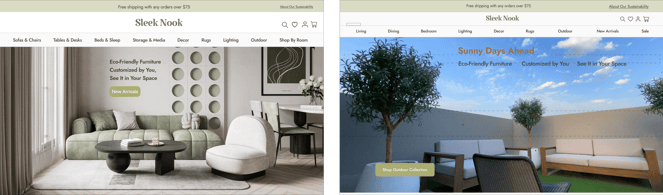
The team highlighted the AR feature on the homepage, enabling users to easily access and use augmented reality to visualize products in their own environment, ensuring a better fit and appearance before purchase.


Challenge 2:
How to effectively showcase the customization feature on the homepage in a way that grabs attention and clearly communicates the capability to users.
Solution:
A dedicated section on the homepage featuring customization is highlighted by a large motion photo. This visual element draws attention and vividly demonstrates the customization capability, making it easily noticeable and engaging for users.






Solution:
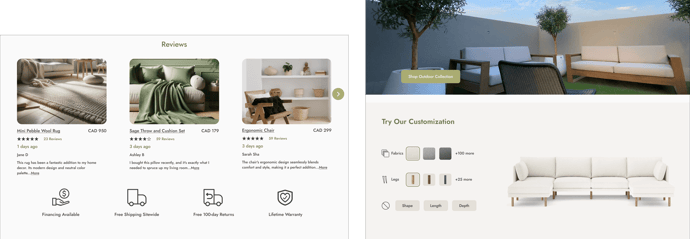
The team displayed reviews with real product photos on the homepage, providing quick access to reviews and ratings on the category page, and offering easy access to reviews of the selected product on the product page, boosting the customer’s confidence.
Challenge 5:
Building trust in online purchases by showcasing real customer experiences and ensuring easy access to product reviews and ratings.
Solution:
The team provided clear shipping information site-wide, including specific details on each product page.
Challenge 3:
Users needed easy access to shipping details for all products and specific items.
Challenge 4:
Users required detailed size information and a comprehensive view of products to make informed purchasing decisions.
Solution:
The team provided specific size information, including dimensions, and integrated a 360-degree view feature, allowing users to thoroughly examine the product from all angles and ensure it fits their requirements.








We initially mapped out our ideation using hand-sketched low-fidelity wireframes, aiding communication within the team during the early design stages. Later, we transitioned to creating mid-fidelity wireframes on Figma to visualize page layouts and design direction. These wireframes went through multiple iterations before finalizing the content.
low-fidelity
Sketch
mid-fidelity






Mood Board


To design a high-fidelity interface, we start by making a mood board that reflects the key goals and desired emotions from stakeholders. This helps us set the visual direction and overall look of the interface.
UI Kit


After creating the mood board, we developed a UI kit to maintain efficiency and consistency throughout the design process. We also performed a color contrast test to ensure our chosen colors meet Web Accessibility standards.
Deliver
Here is the last prototype, displaying what we've achieved through our design process.




Iteration and Usability Test
Throughout the project, we went through multiple iterations, driven by the insights we gained from usability tests. These tests were instrumental in shaping our decisions and constantly enhancing our project.


Users frequently overlooked the upcoming occasion, missing it entirely. To increase visibility and capture their attention, we moved it to the hero image, making it a more prominent and engaging feature.



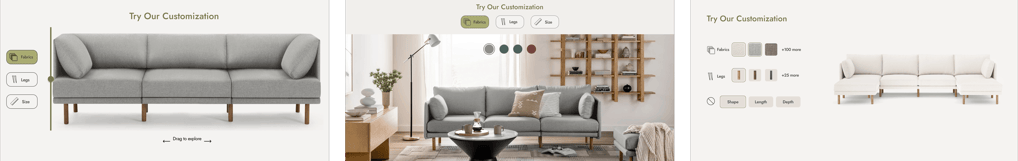
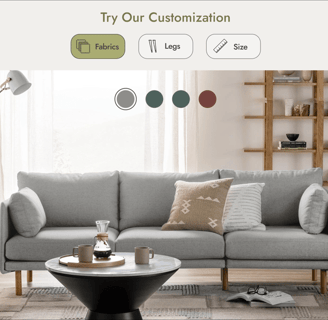
Users initially struggled to recognize that they could drag the slider to view changes in the sofa's color, legs, and size, instead relying on the buttons. Even after being informed, they found it challenging to use the slider. To address this, we implemented a dynamic image that automatically reflected changes when the buttons were clicked.


In the second round, users still struggled to interact with the dynamic image autoplay, mistakenly thinking the fabric colors were buttons. To address this, we allowed users to click on each part to see real-time changes and added information on customization options. This made the feature more intuitive and engaging, effectively capturing users' attention.




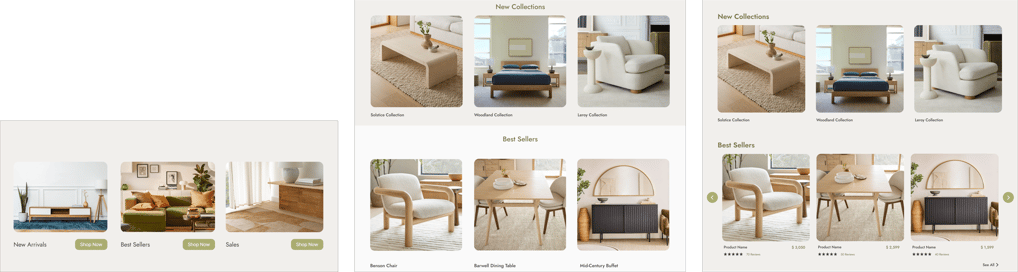
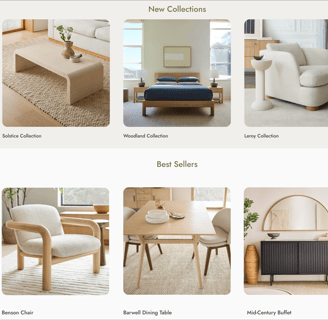
Users didn't realize that each of these was a separate section. In response, we dedicated a section to new collections and another to best sellers, while moving the sale section to the navigation bar so it could be easily found before users needed to scroll down the landing page. This change was made to meet users' preference for finding sale items more quickly.
Users wanted to view all best sellers without navigating to another page and see the rating and price without clicking on the products. In response, we implemented a slideshow that displays the best sellers along with their prices and reviews.




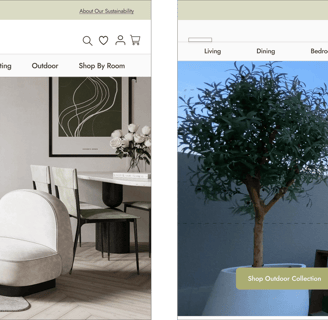
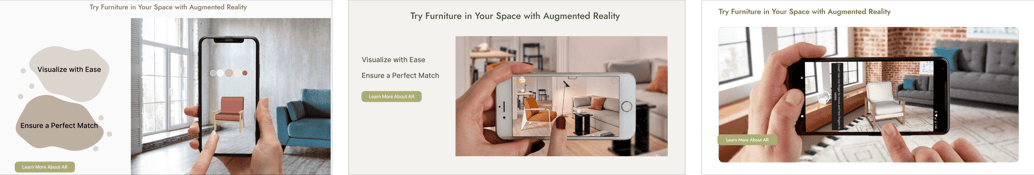
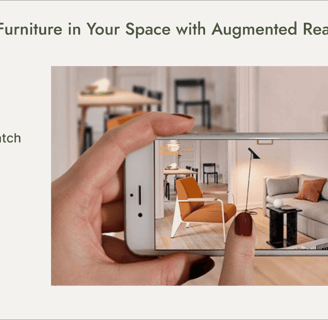
This frame, showing the AR option, was difficult for users to understand as interactive, allowing them to move and zoom in/out on the mobile screen. We then replaced it with a photo of a mobile screen, showing someone using the feature to try a piece of furniture in their space.
We noticed that users didn't understand the AR feature when it was applied to a small object (the floor lamp). To make it easier for them to grasp, we switched to a larger piece of furniture (a chair).


Since users need to see the icons for shipping, finance, and warranty as soon as possible, we moved them higher on the homepage.

Homepage


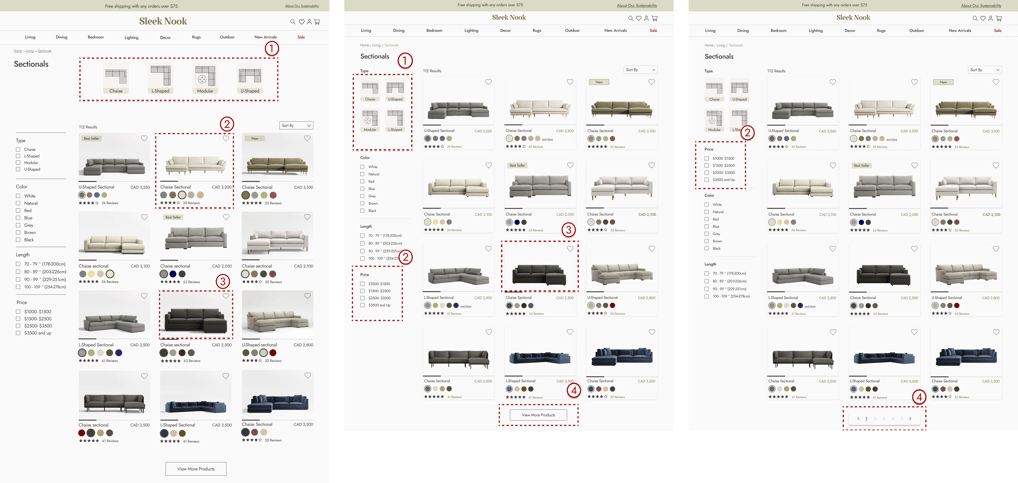
Categorypage






We moved the 'sectionals' type to the filter menu instead of keeping it at the top of the page because users didn't realize they were clickable and selectable.
Users wanted to find the price option more quickly, So, we moved the price option to the beginning.
We removed the background to achieve a more modern, minimalist look.
Our users preferred to know how many pages are available and which page they are on, so we changed the "View More Products" button and updated the feature to indicate the total pages and guide them directly.
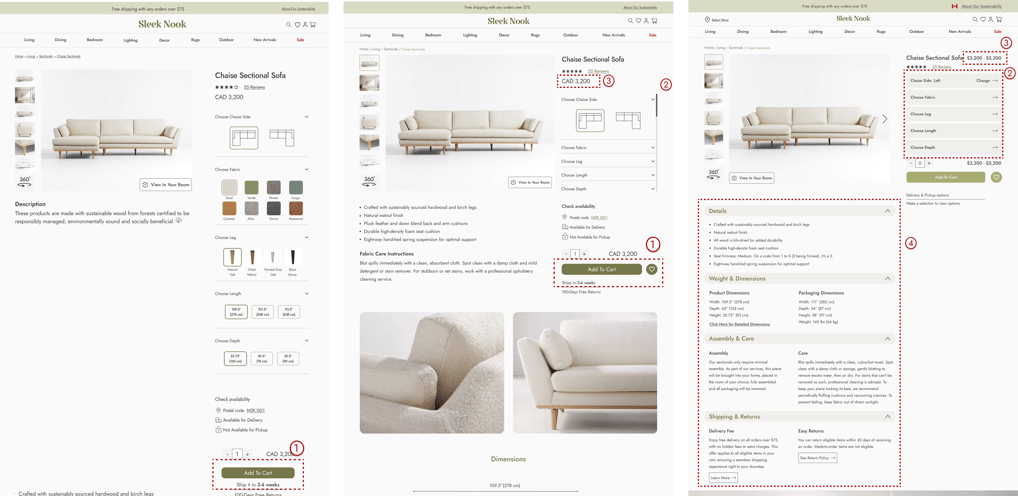
Productpage


Users could only find the "Add to Cart" button at first, requiring them to scroll down the page. To improve this, we decided to close the customization card, making the "Add to Cart" button more quickly accessible.
Users found it difficult to open and close each section on the product page for customization. To improve this, we updated the design so that when they select a customization option, an overlay opens, allowing them to navigate freely and customize their sofa
When users applied customization, they assumed the price was fixed and wouldn’t change. To clarify, we displayed a price range, showing the minimum and maximum prices, to indicate that the cost adjusts based on their customization choices.
Users expressed a preference for having all key information, such as care instructions, return policy, and materials, displayed together and readily accessible. In response, we consolidated these details beneath the product images for easier visibility.






Reflections
Conducted research to improve the product’s effectiveness and make sure it meets user needs.
Worked closely with the team to ensure tasks were completed on time and deadlines were met.
Focused on testing and improving the product to make it easier and more enjoyable for users.
Developed a UI kit to keep the design consistent and make communication easier within the team.
What I have learned?
What next?
We’ll focus on improving the user experience by conducting more usability testing and refining the user flow.
